最近写项目的时候不打算一边写接口一边写前端,感觉这样写很混乱,所以打算先把后端的接口完成,前端先放在后面,但是写完了接口时经常发现自己忘记写了哪些,所以要写一个API的文档,下面我来介绍一个非常方便的工具,API文档自动生成工具apiDoc。
安装
1 | npm install apidoc -g |
执行1
apidoc -v
出现:
1 | warn: Please create an apidoc.json configuration file. |
安装成功
生成文档
在目录里面放一个apidoc.json
1 | { |
我把路由全部放在routes里面,生成的apidoc直接打开index.html就可以访问1
apidoc -i routes/ -o apidoc/ # 可以通过搜索routes目录中的文件快速的生成文档文件,并将这些文件放在apidoc目录下。
注释格式
你需要写特定注释才可以生成。
举个例子
1 | /** |
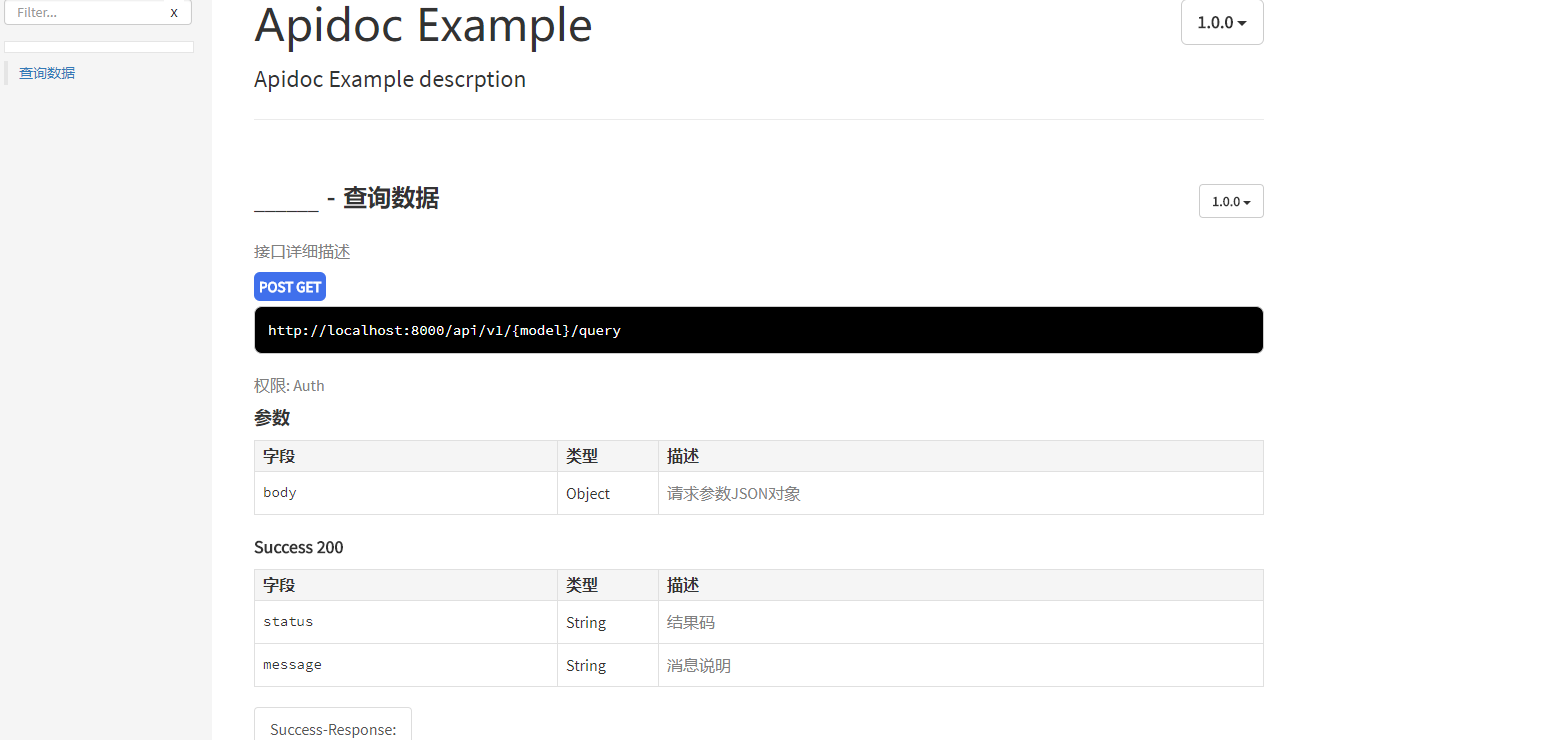
展示